Tự Học Photoshop: Gõ Chữ Theo Đường Cong Trong Photoshop
Trong bài viết này mình sẽ hướng dẫn các bạn thao tác Text với đường Path tạo ra những văn bản uốn lượn giúp cho bạn cải thiện kỹ năng thiết kế logo, banner ấn tượng hơn. Mình sẽ cố gắng hướng dẫn chi tiết nhất có thể để các bạn có thể hành sau khi xem.
Video hướng dẫn
Tạo hình cho logo
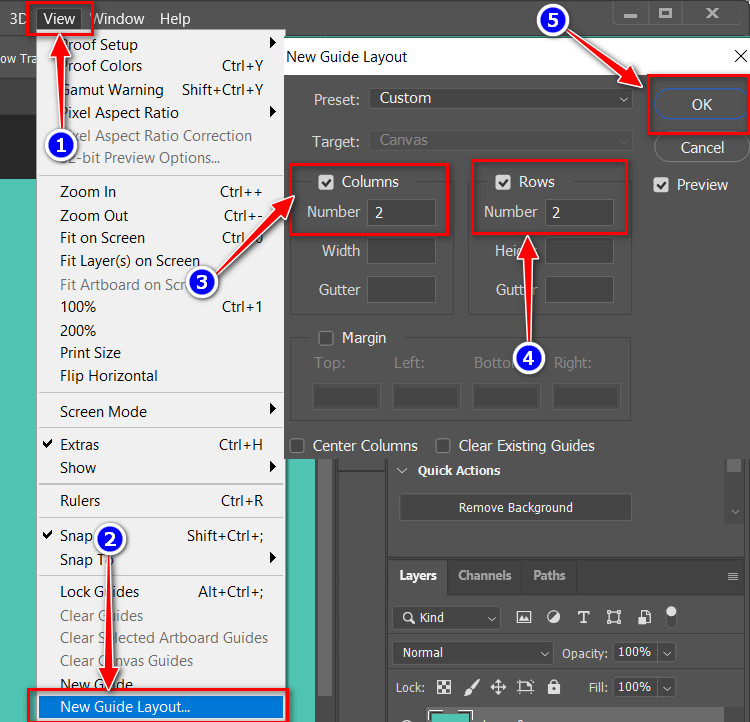
Để thuận tiện cho việc thiết kế sau này bạn nên bật các đường guide giúp cho các bạn căn chỉnh chuẩn xác hơn khi các bạn tạo ra các hình vòng tròn sau này. Để bật bạn vào thẻ View chọn vào New Guide Layout, sau khi click sẽ xuất hiện cửa sổ New Guide Layout tại đây ở mục Columns và Rows bạn nhập vào 2, hoàn tất ấn OK (bạn có thể bật tắt các đường guide này bằng cách ấn Ctrl + dấu chấm phẩy).

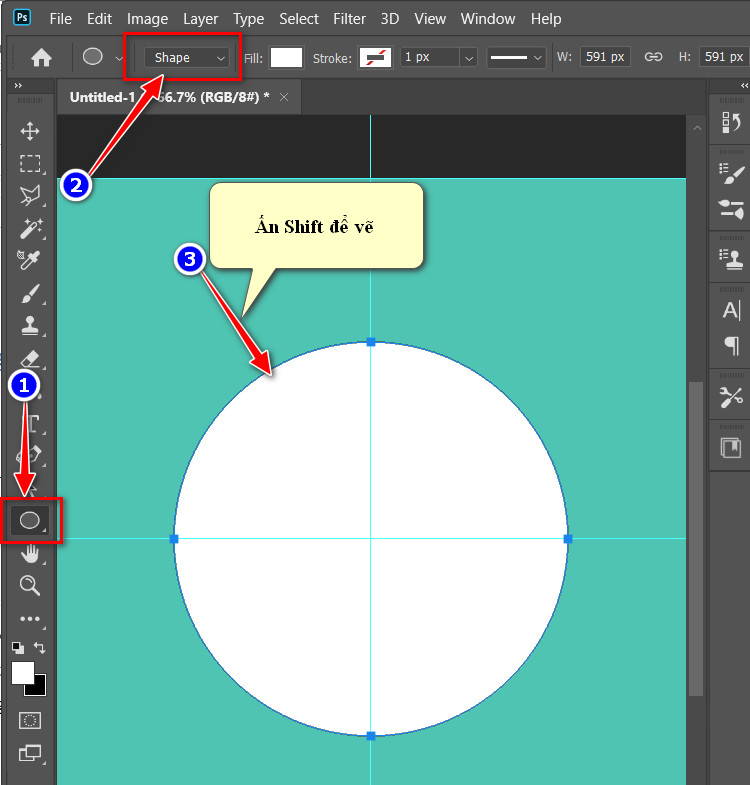
Tiếp theo bạn sẽ tạo một hình tròn với công cụ Ellipse Tool (phím tắt là U) ở phần Pick tool mode bạn chọn vào Shape, sau đó giữ Shift để vẽ.

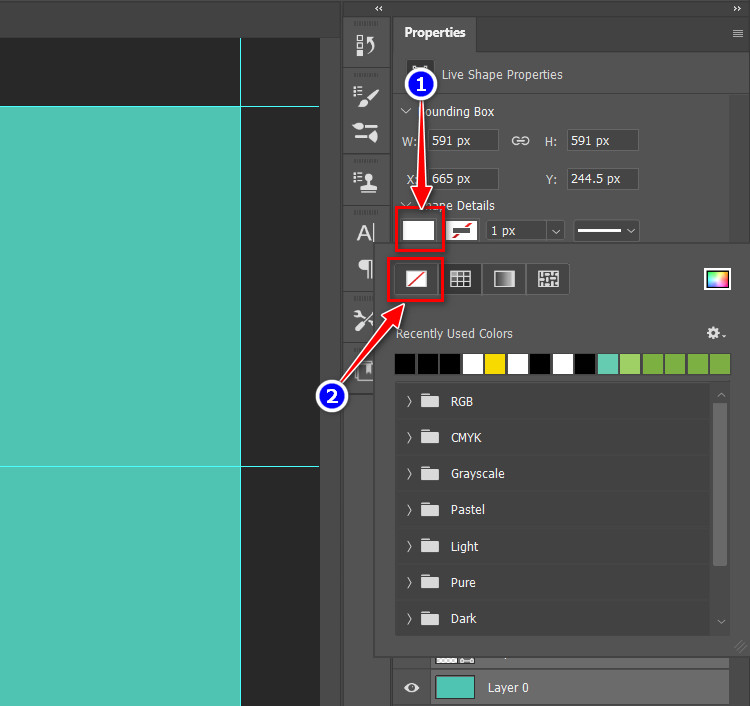
Kế tiếp bạn di chuyển hình vào giữa vô cùng dễ dàng với các đường guide, để đổi background của hình bạn vào Shape Details chọn Set shape fill type, chọn No Color.

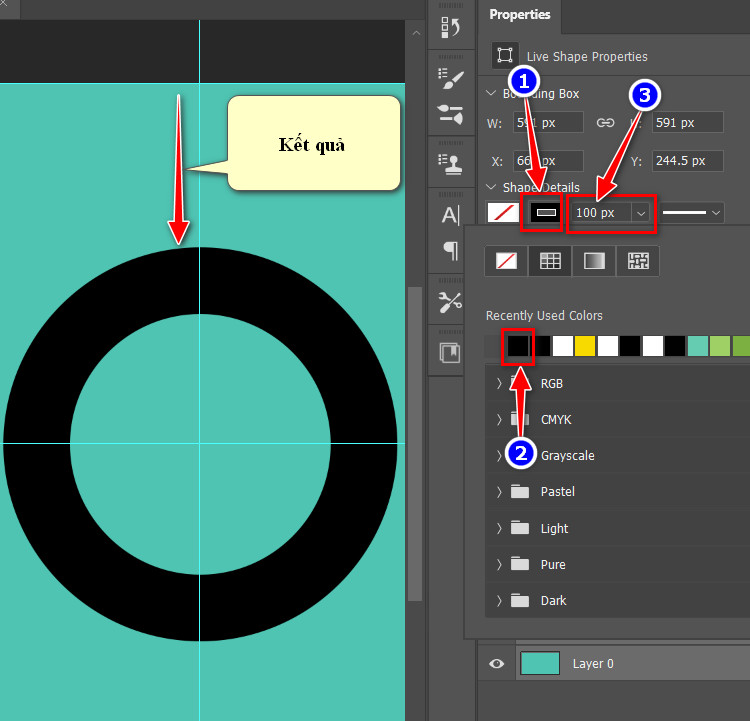
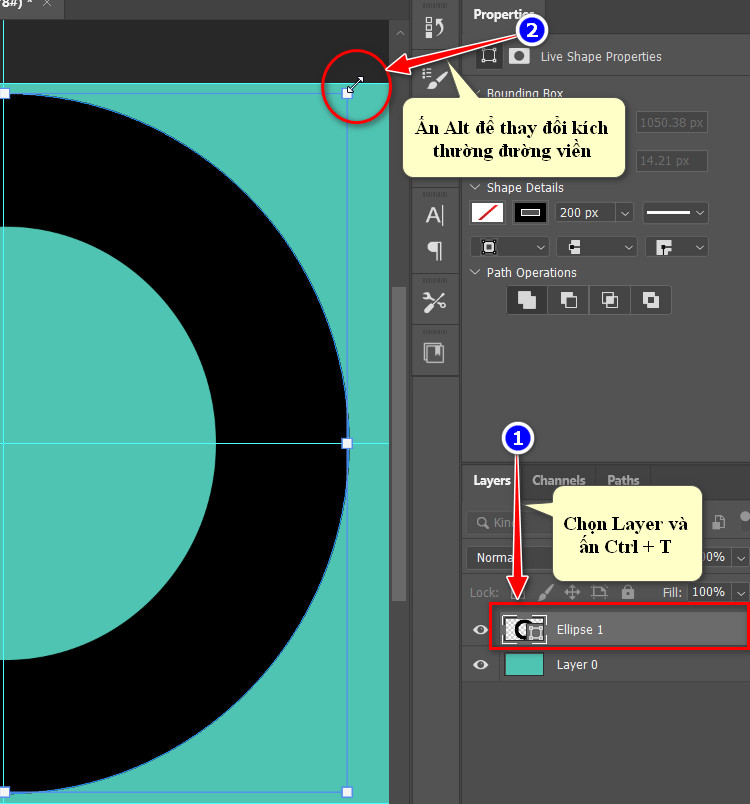
Để xuất hiện đường viền của hình bạn chọn Set shape stroke type và chọn vào màu đen cho đường viền với kích thước là 200px.

Muốn cho hình vừa vặn hơn với background bạn chọn layer Ellipse 1 và Ấn Ctrl + phím T tiếp tục ấn Shift căn chỉnh hình.

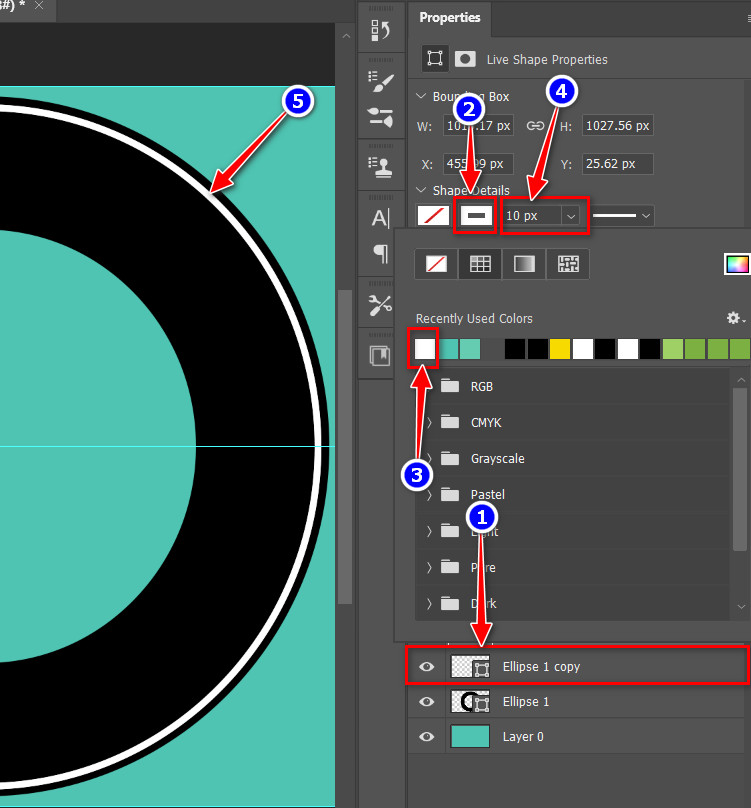
Tiếp theo bạn nhân đôi layer Ellipse bằng phím tắt Ctrl + phím J và chọn Set shape stroke type và chọn màu trắng cho đường viền với kích thước 10px (tham khảo hình dưới).

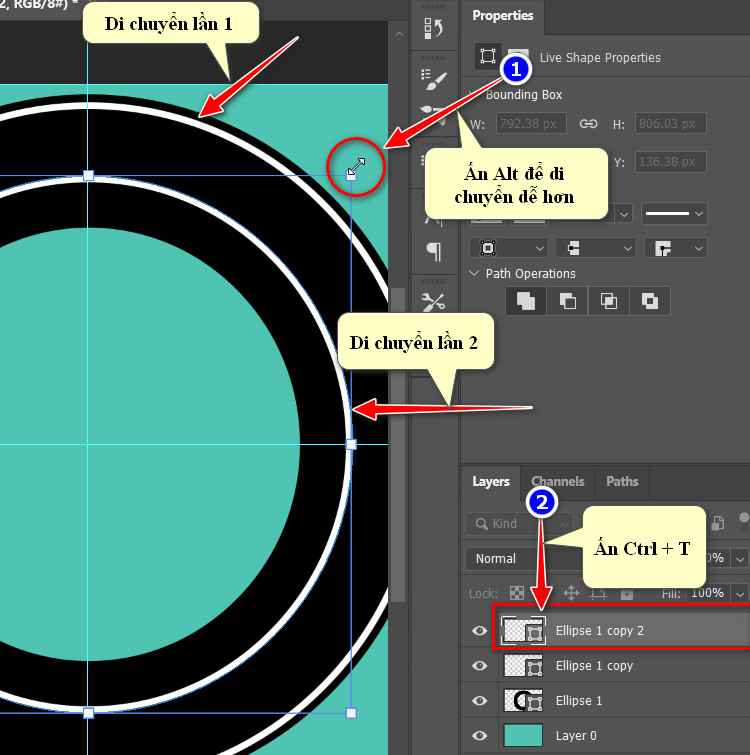
Bạn tiếp tục nhân đôi layer Ellipse 1 copy sau đó di chuyển lần lượt cả hai layer bằng cách chọn vào layer (Ellipse 1 copy và Ellipse 1 copy 2) và ấn Ctrl + T, di chuyển để đơn giản hơn bạn ấn Alt (tham khảo hình dưới).

Text với đường Path
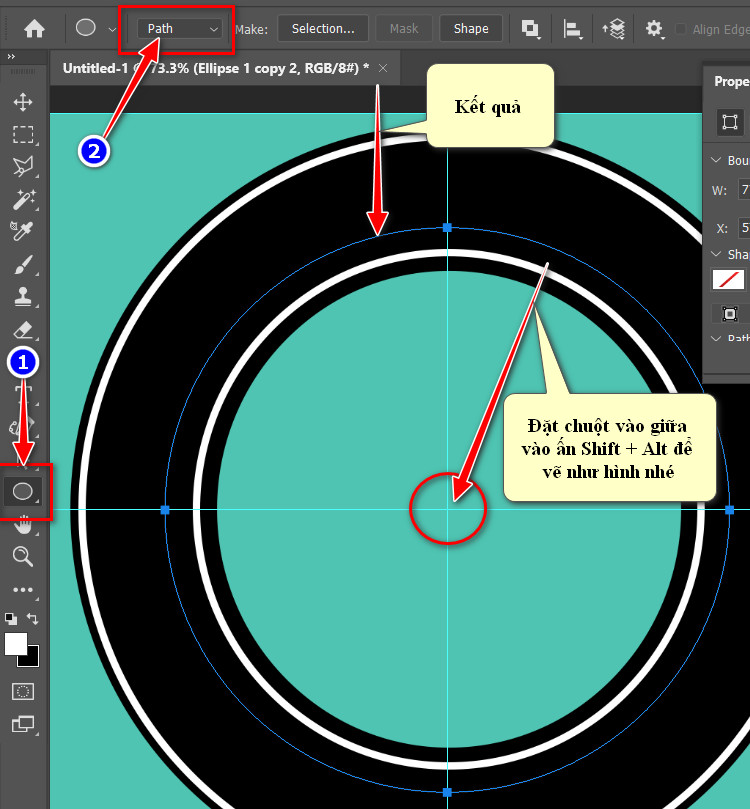
Để viết chữ lên trên các đường viền vừa tạo bạn cần sử dụng công cụ Ellipse tool với Pick tool mode là Path, đặt chuột vào giữa trung tâm hai đường guide và ấn Shift + Alt để vẽ đường Path (tham khảo hình bên dưới).

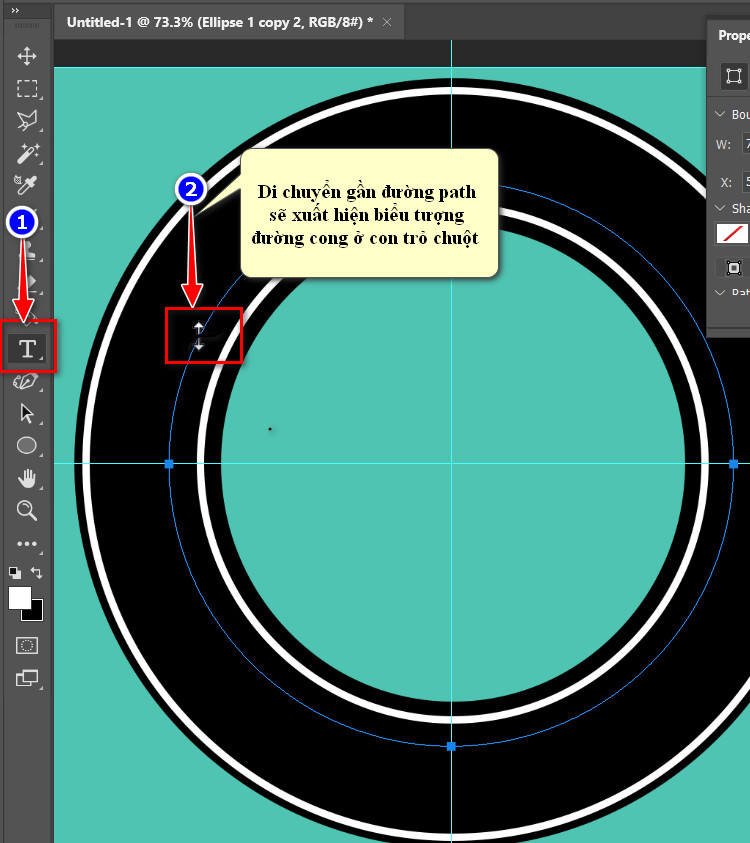
Sau khi đã vẽ xong path bạn chọn vào công cụ Horizontal Type tool và di chuyển chuột đến gần đường path sẽ xuất hiện biểu tượng đường cong ở con trỏ chuột bạn chỉ cần click chuột sẽ xuất hiện một đoạn mẫu văn bản.

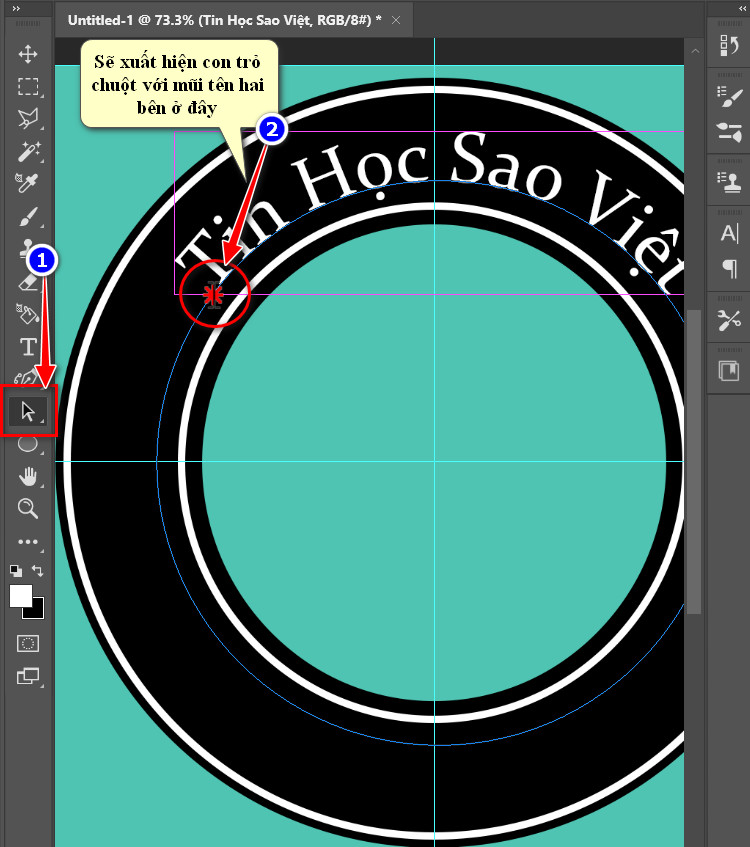
Sử dụng công cụ Path Selection tool để di chuyển các chữ, bạn chỉ còn đưa chuột vào chữ cái đầu tiên của Text sẽ xuất hiện con trỏ chuột với mũi tên hai bên, lúc này bạn hoàn toàn có thể di chuyển Text đến vị trí bất kỳ.

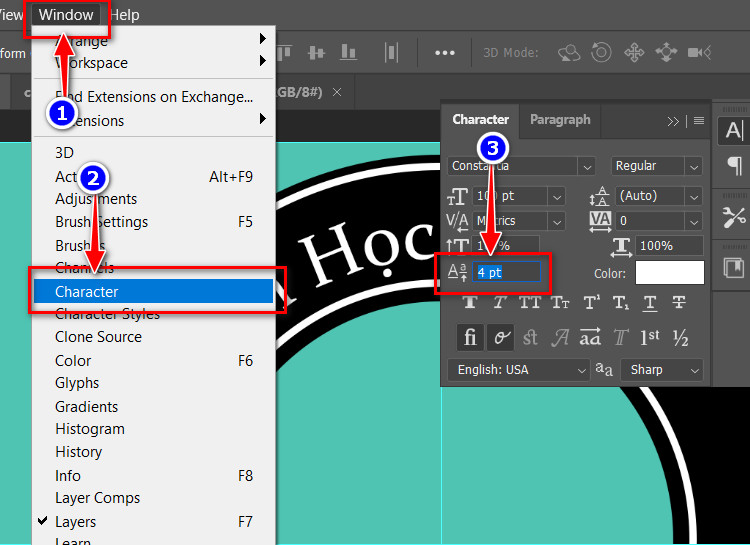
Giờ đây bạn có thể tạo thêm một Text mới bằng cách ấn Ctrl + J và di chuyển chuyển xuống bên dưới với công cụ Path Selection tool mình vừa hướng dẫn ở trên. Nếu gặp trường hợp Text bị chồng lên đường viền bạn vào Window chọn Character, ở Set Baseline shift bạn chỉ cần thay đổi chỗ này lên hoặc xuống thì Text sẽ dịch chuyển theo.

Thêm một vài hình nhỏ để logo của bạn trong sinh động và bắt mắt hơn (có thể tham khảo hình dưới).

Như vậy mình đã hướng dẫn các bạn các thao tác Text với đường Path dùng để tạo các văn bản uốn lượn vô cùng nhanh chóng và đơn giản, thao tác này sẽ giúp ích được cho bạn rất nhiều trong quá trình các bạn có ý tưởng thiết kế các logo hoặc banner.
CHO ĐIỂM BÀI VIẾT NÀY






